Управление ресурсами узла
Едва ли можно поставить под сомнение утверждение о том, что страницы тематического узла или фирменного сайта должны быть выполнены в одном стиле или, как сейчас иногда говорят, формате. Можно предположить, что те немногие удачные исключения из этого правила, которые можно найти в Сети, сознательно используют видимую оформительскую разностильность как хорошо продуманный стилевой прием, мастерский дизайнерский ход.
Материальную основу любого художественного стиля составляют рисунки, цвета, анимационные ролики, шаблоны, сценарии и другие объекты, которые разрешается размещать на гипертекстовых страницах. При разработке большого проекта Интернета эти объекты должны быть объявлены общими для разных страниц и документов узла.
В четвертой версии редактора появилась удачная новинка — панель Assets (Ресурсы), предназначенная для ведения общего стилевого хозяйства. На эту панель можно помещать объекты, находящиеся в коллективном пользовании. Она располагает удобными средствами для сортировки, классификации, вставки и обмена между различными проектами. Перечислим все типы объектов, которые можно обрабатывать при помощи этой панели:

Для пополнения палитры ресурсов могут быть использованы самые pазличные внутренние и внешние источники. Можно брать объекты, paсположенные на страницах данного узла, и заимствовать их на сайтах сторонних производителей.
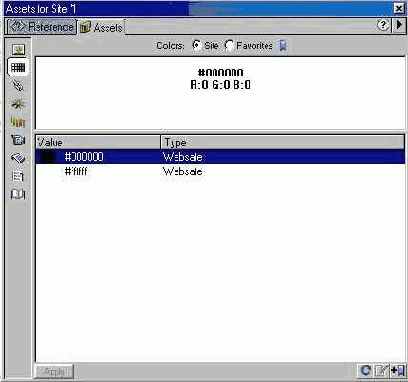
Чтобы вывести палитру на экран, надо дать команду Window > Assets (Окно> Ресурсы) или нажать клавишу F11. Внешний вид панели показан на рис. 13.1 I

Рис. 13.1. Палитра Assets
Перед выводом палитры на экран выполняется чтение кэш-памяти узла, поэтому иногда визуализация выполняется с некоторой задержкой.

Палитра ресурсов устроена по принципу обычной двухмерной таблицы. Роль столбцов в ней играют категории Site (Сайт) и Favorites (Избранное), строкам соответствуют типы объектов. В раздел Site (Сайт) входят все объекты данного типа, используемые на страницах узла. Второй раздел образуют наиболее ценные, по мнению авторов проекта, объекты. Отображением содержимого палитры управляют кнопки категорий, расположенные в третьей строке окна, и кнопки типов объектов, составляющие первый столбец.
В нижней части палитры приводится список имен объектов данного подкласса с указанием их основных атрибутов. В верхней части отображается изображение или кодовое обозначение (для ссылок или сценариев) выбранного элемента палитры. Треугольная кнопка, расположенная справа во второй строке палитры, предназначена для вызова меню. Рассмотрим команды этого меню.
Эти команды доступны для всех типов ресурсов. Для отдельных категорий объектов список команд меню может расширяться. Команды Insert (Вставка), Edit (Правка), Refresh Site List (Обновить список ресурсов), Add to Favorites (Добавить в избранное) продублированы кнопками быстрого запуска, расположенными в нижней части палитры.
